Feeling lost in the maze of tracking codes and analytics tools for your Shopify store? You’re not alone. Understanding your store’s digital footprint is vital, but managing all those tags can be overwhelming. That’s where Google Tag Manager (GTM) comes to the rescue.
In today’s competitive e-commerce world, it’s crucial to stay ahead of the game. Integrating GTM into your Shopify store can make a huge difference. It simplifies tag management and helps you track your marketing efforts more effectively.
This guide is your roadmap to integrating GTM with Shopify. We’ll cover everything you need to know, from the basics to the step-by-step setup process. By the end, you’ll have the tools and confidence to enhance your store’s digital presence and navigate e-commerce analytics like a pro.

Understand Google Tag Manager and Its Importance to Your Shopify store
What is Google Tag Manager?
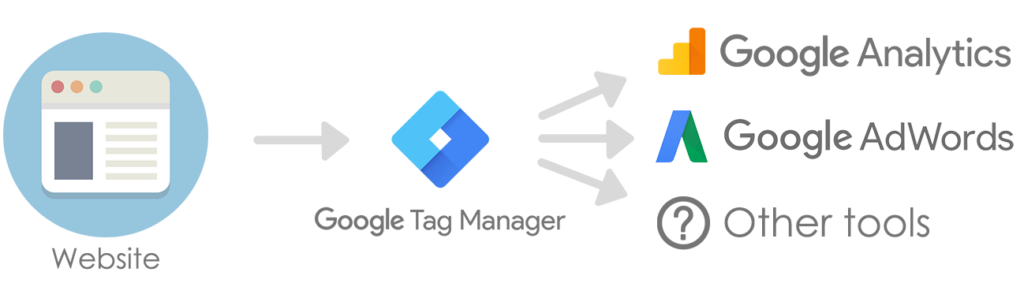
Google Tag Manager (GTM) is a free tool from Google that simplifies the process of adding, deploying, and managing various tracking codes and marketing tags on your website. These tags are snippets of code that track user interactions and send data to third-party tools such as Google Analytics.
It is a tag management system that allows you to deploy and control tags on your websites without the need for manual coding or constant modification from web developers.
GTM and Google Analytics work together but serve different purposes. Google Analytics tracks and analyzes your website’s traffic, while GTM manages the analytics tracking codes.

Why is Google Tag Manager Important for Your Shopify store?
As Google Analytics moves to Google Analytics 4 (GA4), using GTM becomes even more crucial. GA4 emphasizes events and user interactions, making GTM’s flexible tag management system super useful for businesses wanting to use these advanced tracking features.
To be specific, GTM is important for shopify store owners in these aspects:
- Simplifies management: GTM puts all your tracking codes in one spot, so you can easily add, change, or delete tags without messing with your website’s code all the time.
- Less need for coders: You don’t have to be a coding whiz. GTM lets marketers and shop owners handle tracking codes on their own, which saves both time and money.
- Keeps track of changes: GTM remembers tag edits and lets you go back to earlier versions if something goes wrong, keeping your data accurate.
- Speeds up your site: GTM can make your site faster. It’s a flexible tag manager that stores all your analytics and marketing tags. You control when tags fire, and it can speed things up by loading external files all at once.
How to Add Google Tag Manager to Your Shopify store
There are some options to Set Up Google Tag manager In Shopify, depending on your comfort level with code and your specific Shopify plan. Here, we outline a straightforward approach that works for most Shopify users.
Step 1: Set Up your GTM Account
- Sign up for one at tagmanager.google.com, using your Google account.
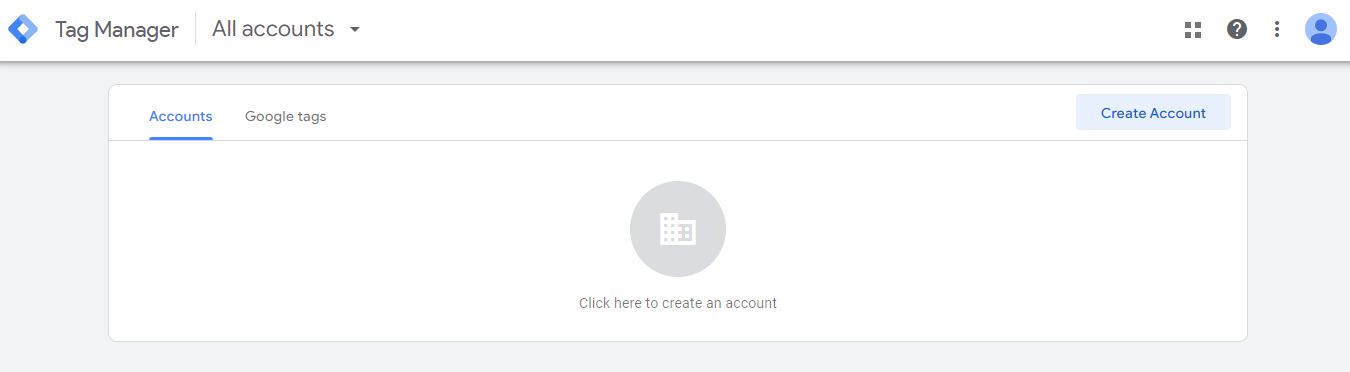
- Once signed in, click “Create Account” in the top right corner.

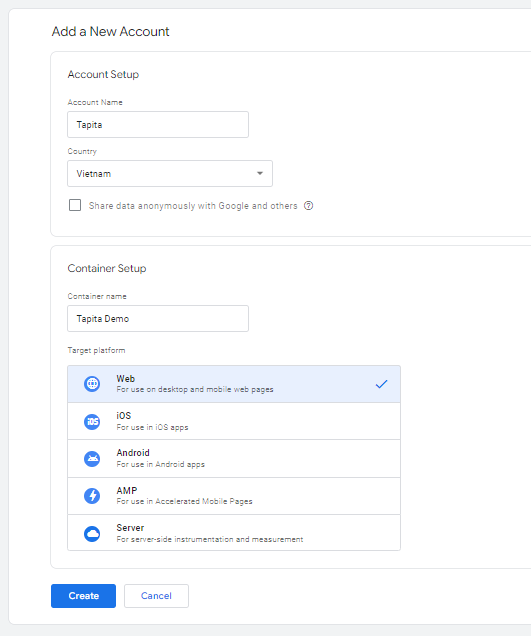
- You then need to name your account and container in the Admin tab, here’s an example:

- Hit “Create”.
Step 2: Retrieve the GTM Container Code
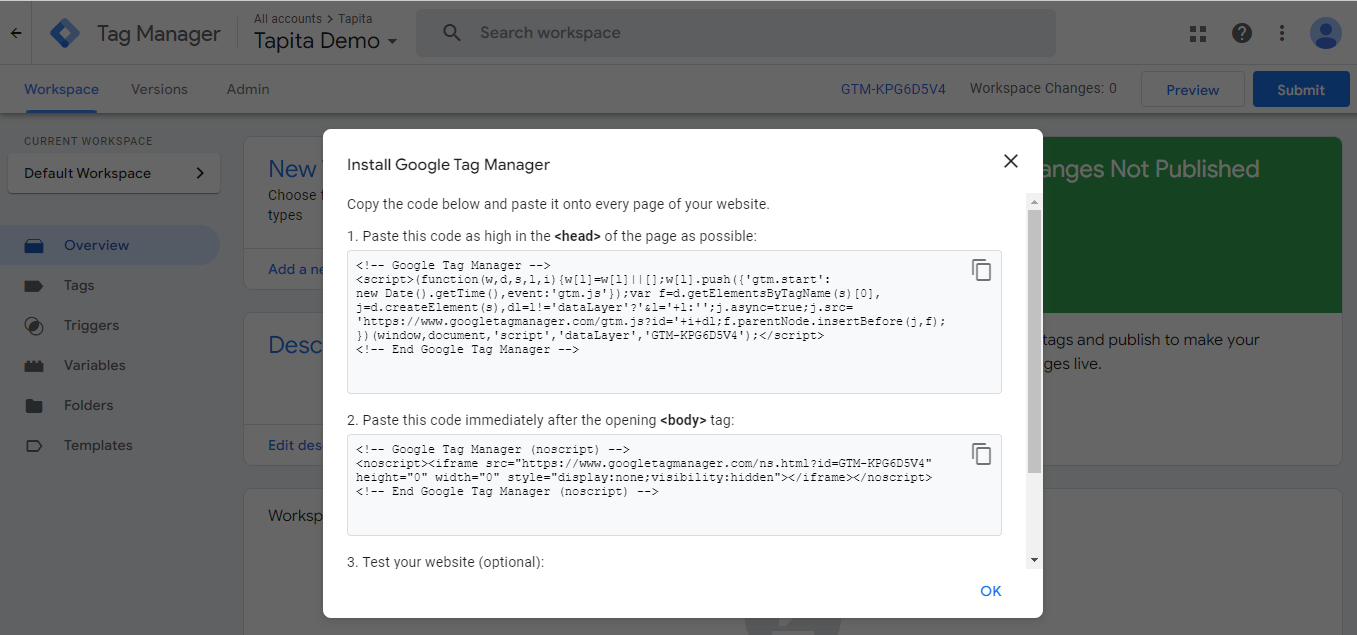
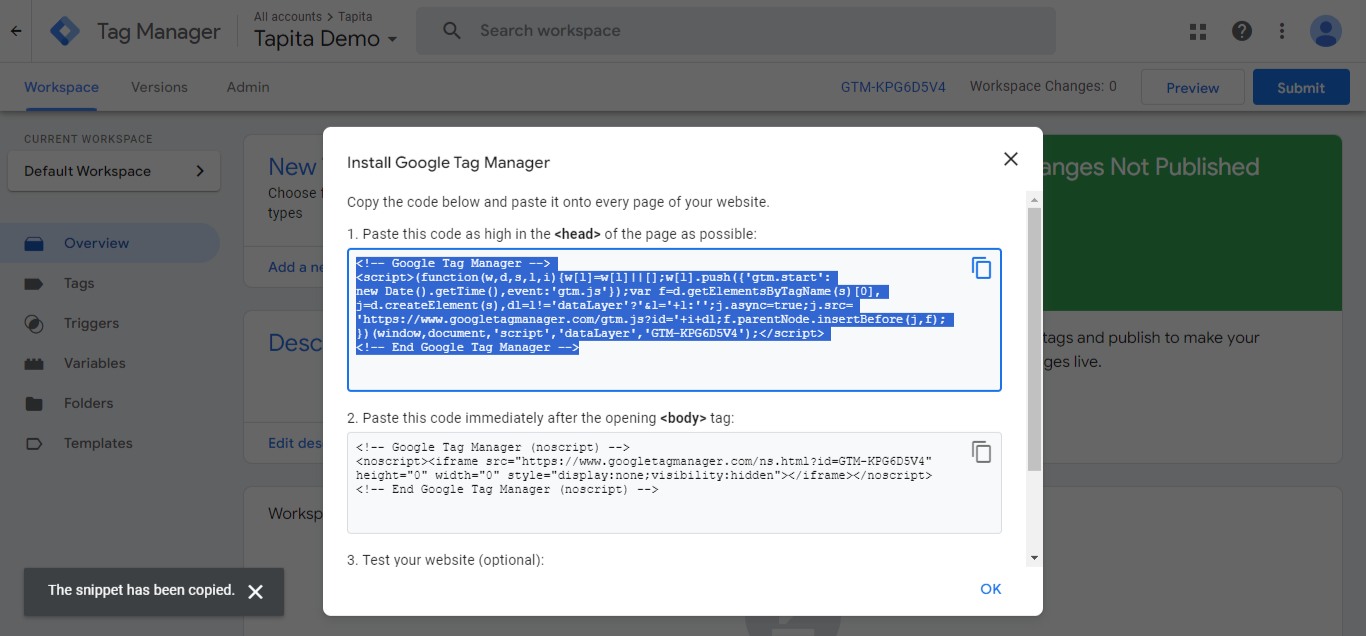
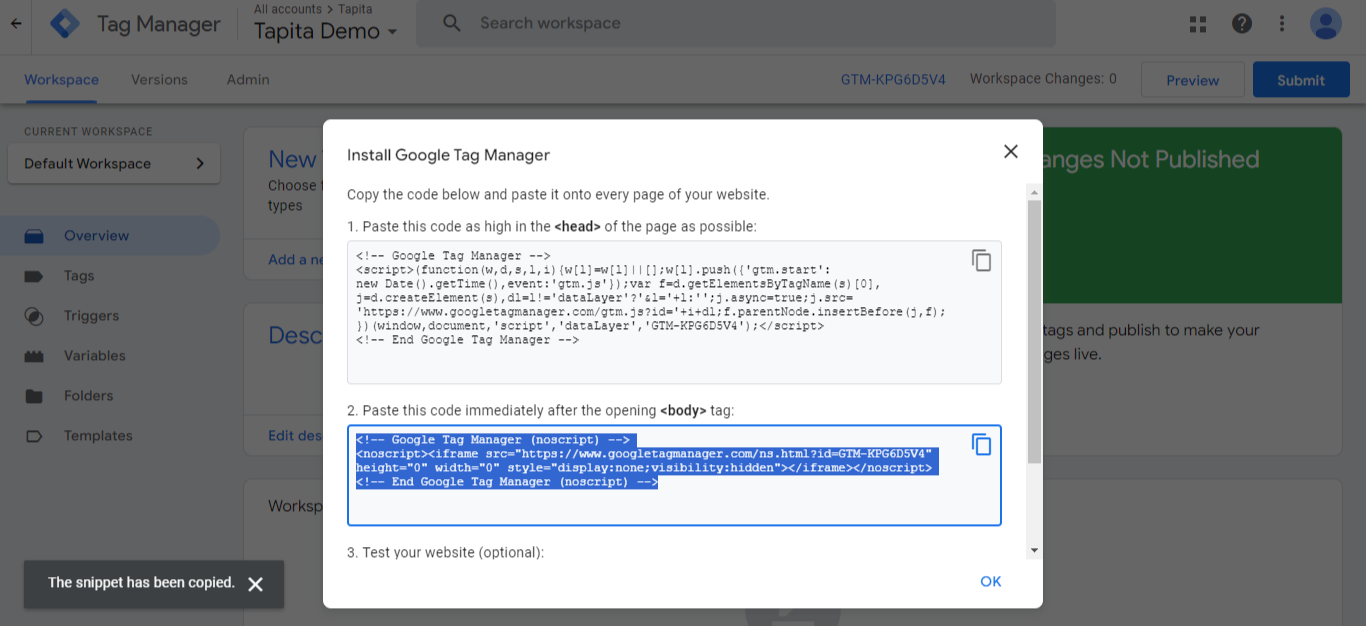
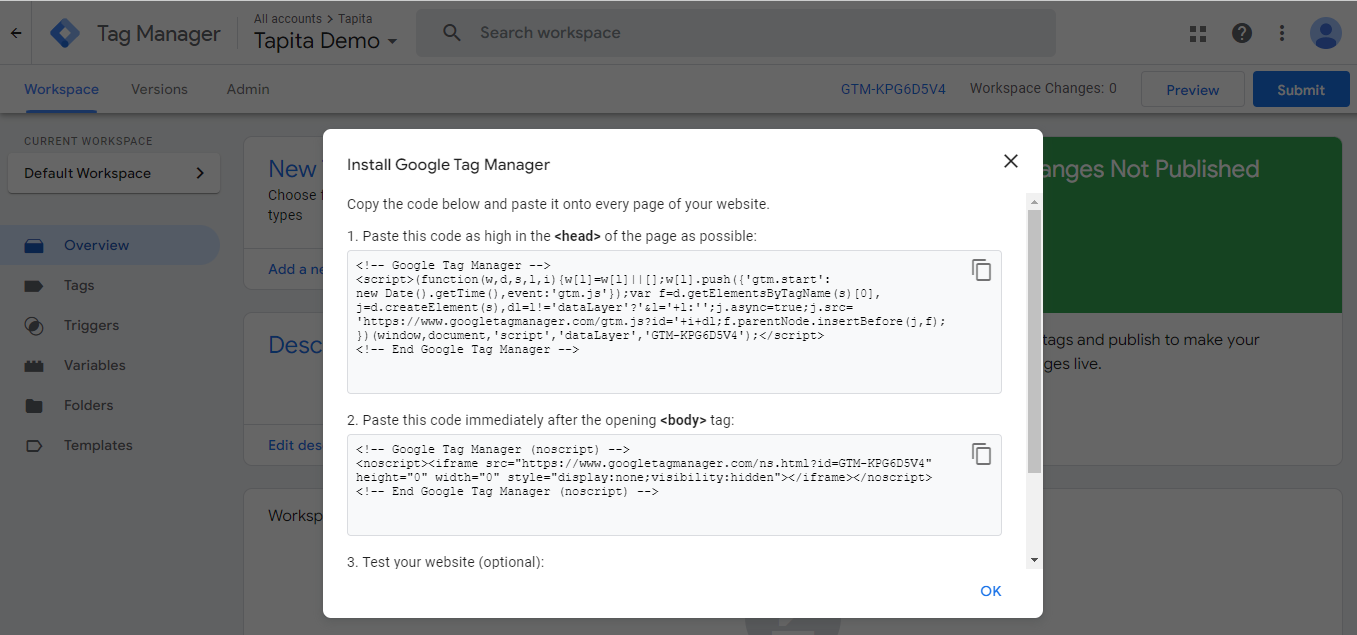
- After creating your container, you’ll be provided with a GTM container code snippet. You’ll see two pieces of code.

- From this first piece of code snippets, copy everything. You’ll need to add it to your Shopify store’s theme files.

- Below that, you will find another piece of tracking code. You can copy this whole thing and save it for later.

Step 3: Access Your Shopify Admin Dashboard
- Log in to your Shopify admin dashboard using your credentials.
Step 4: You can add custom code to the theme files of your website using Shopify. This is where GTM integration takes place.
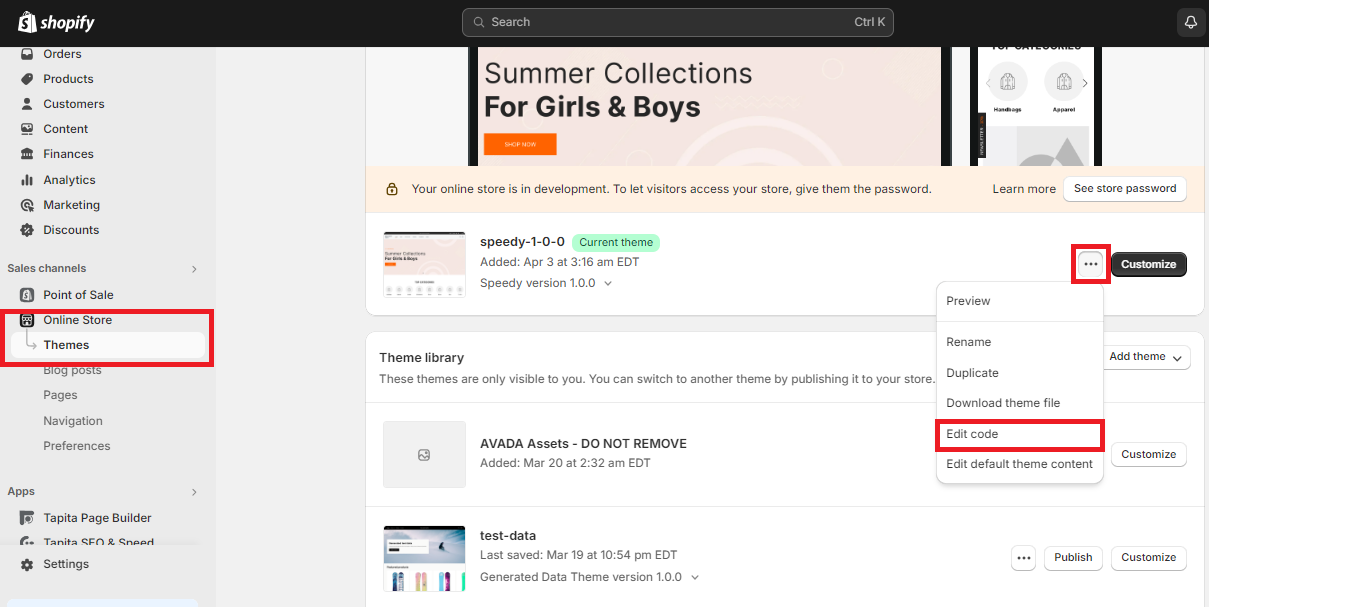
- In the Shopify admin, go to Online Store > Themes.
- At your current theme, click Actions > Edit code.

Step 5: Locate the theme.liquid file
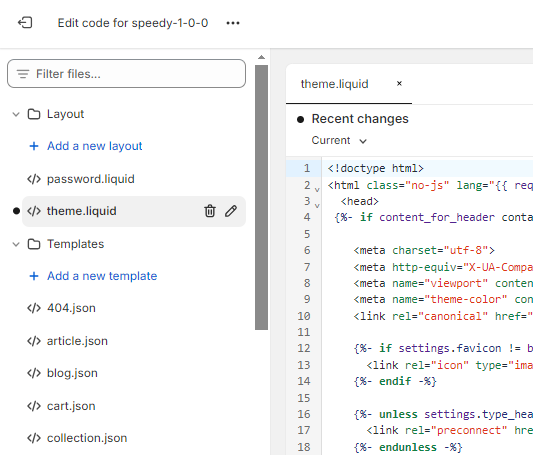
- In the list of theme files, locate and click on the theme.liquid file. This file contains the main HTML structure of your theme.

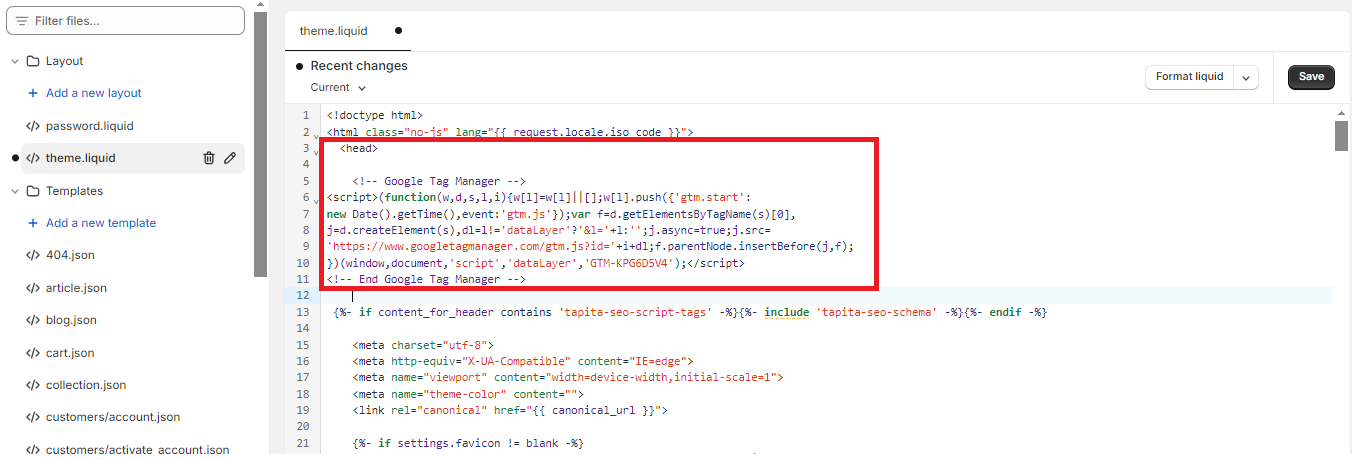
Step 6: Paste the GTM Container Code
- Copy ‘snippet 1’ and paste it into the <head> section of the page, positioning it directly below <head>.

- Install ‘snippet 2’ by inserting the code into the body of the HTML code.
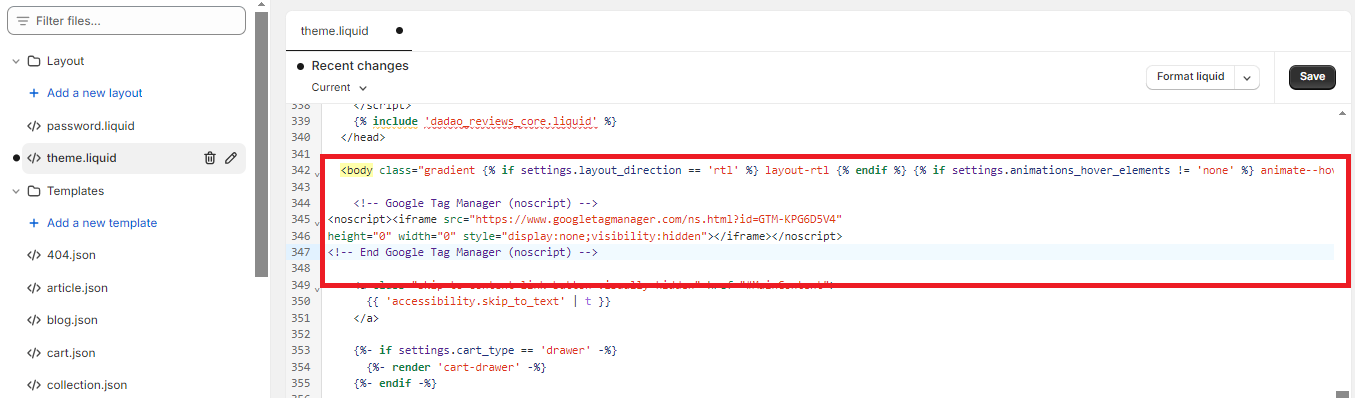
Navigate to the section of the code where the <body> section starts.
To simplify the process, you can search the code for the ‘<body‘ characters. Once located, paste our second snippet directly below the <body>.

Step 7: Save Your Theme Changes
- After pasting the GTM container code, save your changes by clicking the “Save” button.
Step 8: Implement the Installation
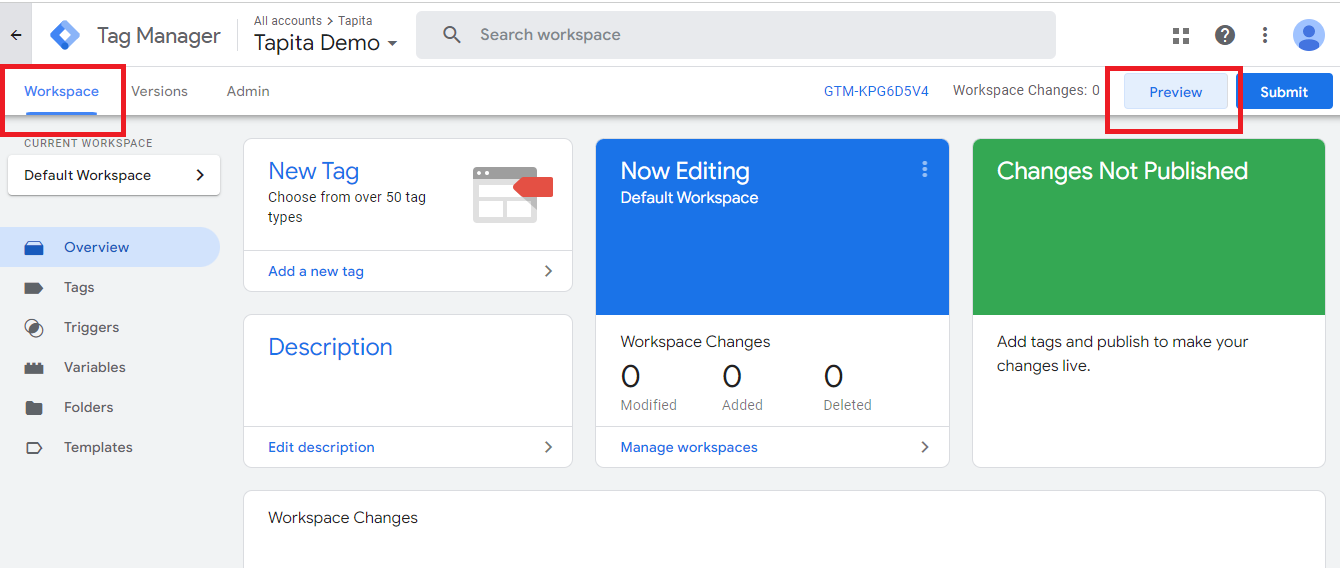
- Go back to your GTM account and navigate to the Workspace section.
- Click on Preview to check our installation.

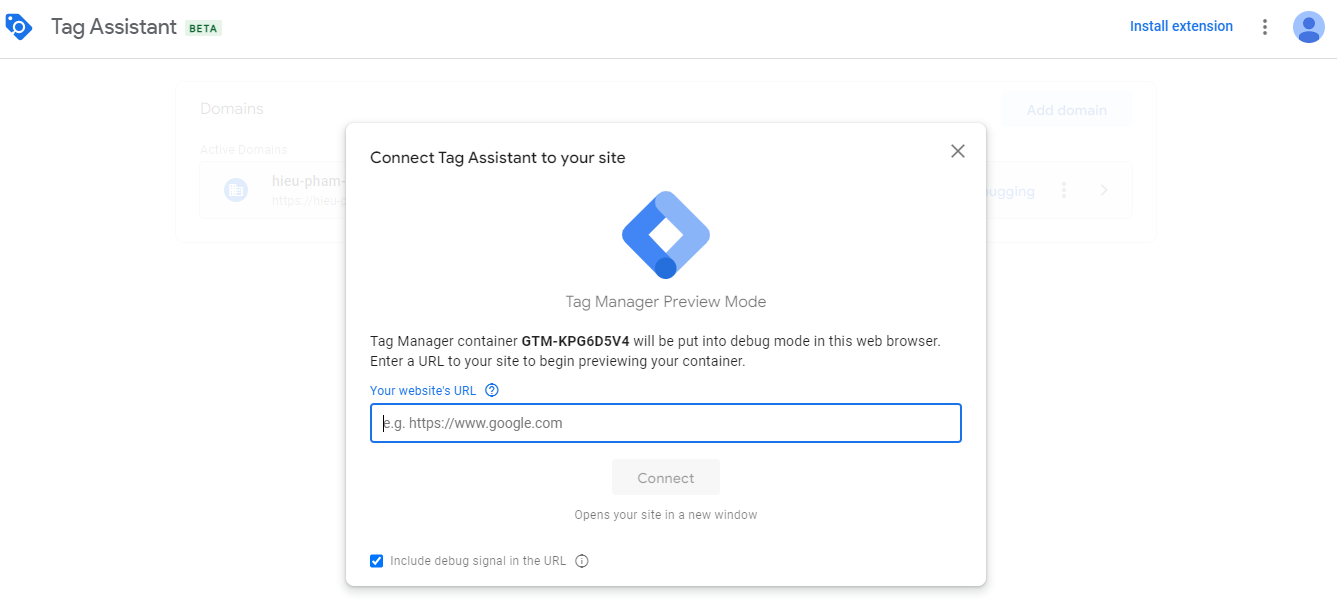
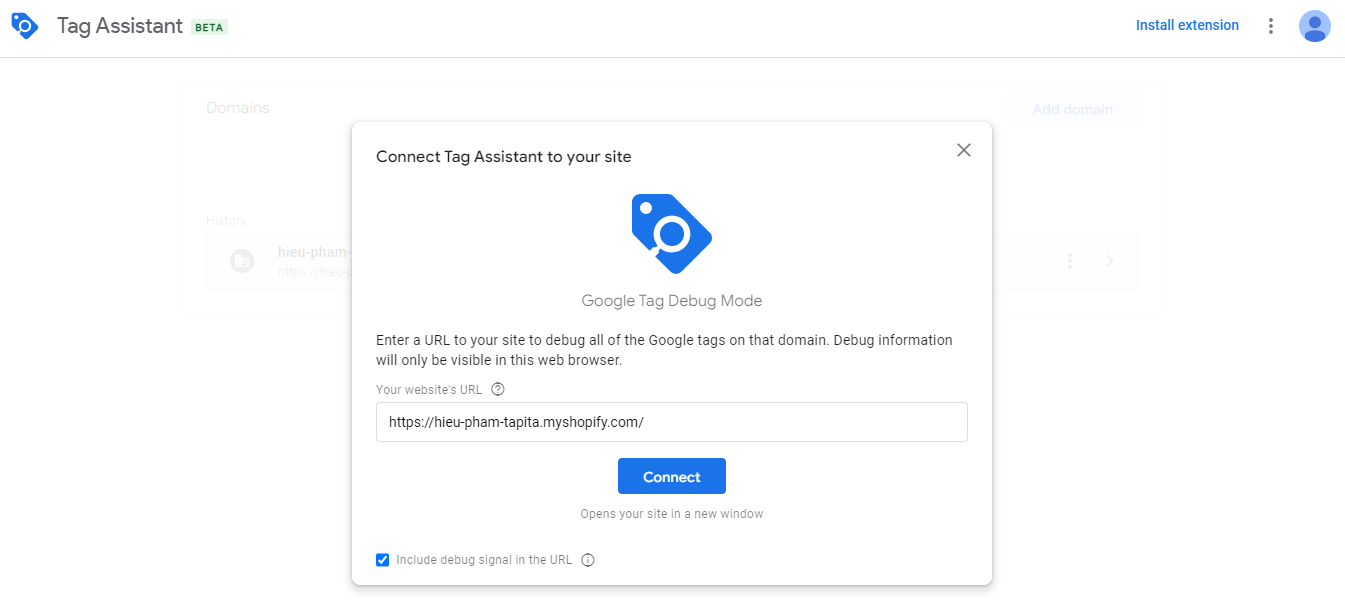
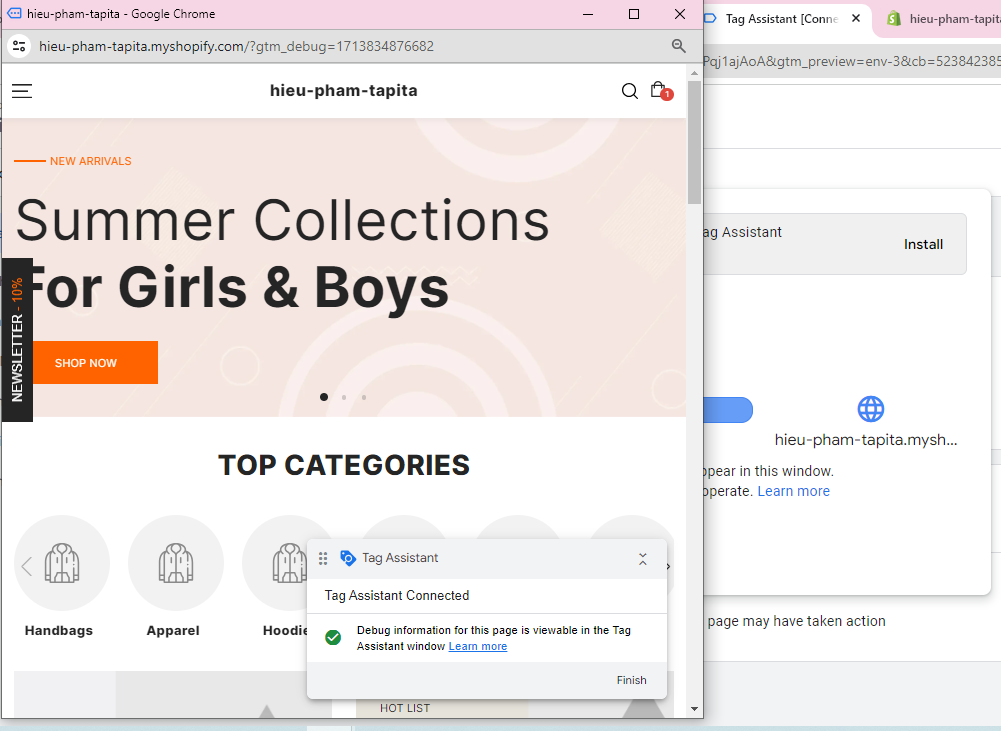
- You’re gonna enter a new window that allows you to connect Tag Assistant to your site.

- There, enter your website’s URL and hit Connect.

- Upon completion, you’ll be directed to the website page linked with the Tag Assistant, and a popup will appear to notify that Tag Assistant Connected.

- To test if GTM is working on your website or not, go to “Workspace” and click on the Code to open the code install popup.

Here, you can test your website by entering the website URL.
Step 9: Start Managing Your Tags
- With GTM successfully installed on your Shopify store, you can now start managing your tags and tracking codes through the GTM interface.
- Add, edit, or remove tags as needed to track various metrics and gain valuable insights into your store’s performance.
How to Add Google Tag Manager to the Thank You page
Installing GTM in the Thank You page enables you to track if someone has actually completed a purchase.
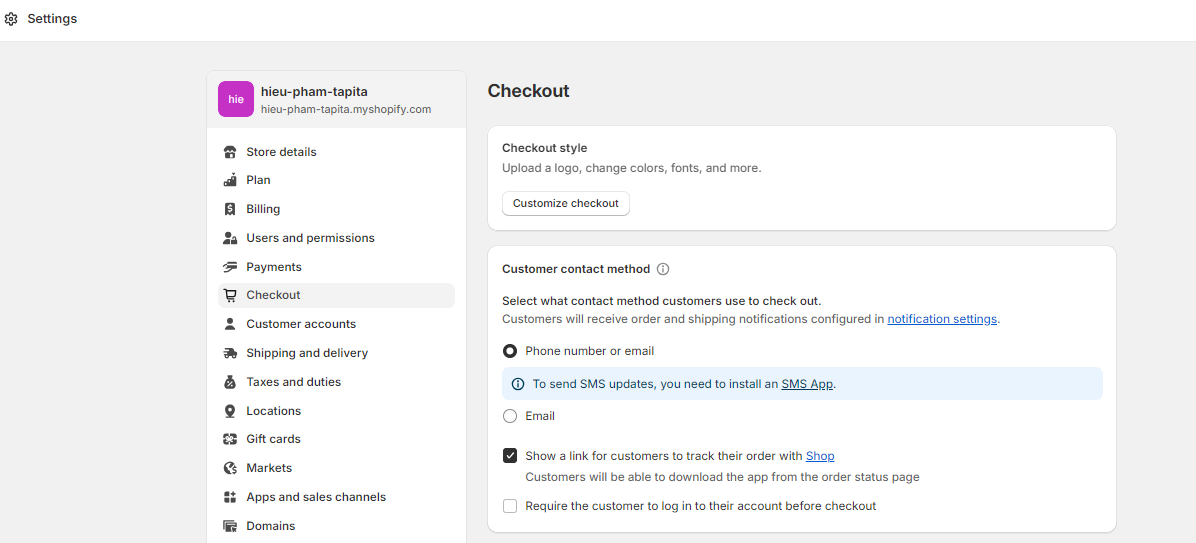
Step 1: Go to Settings → Checkout

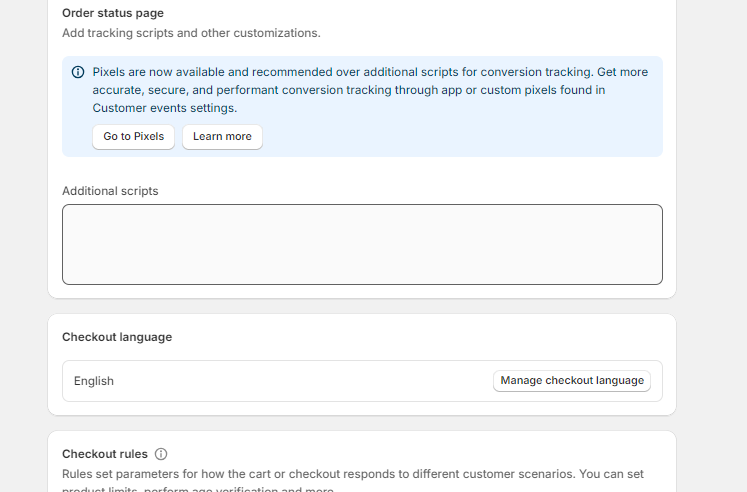
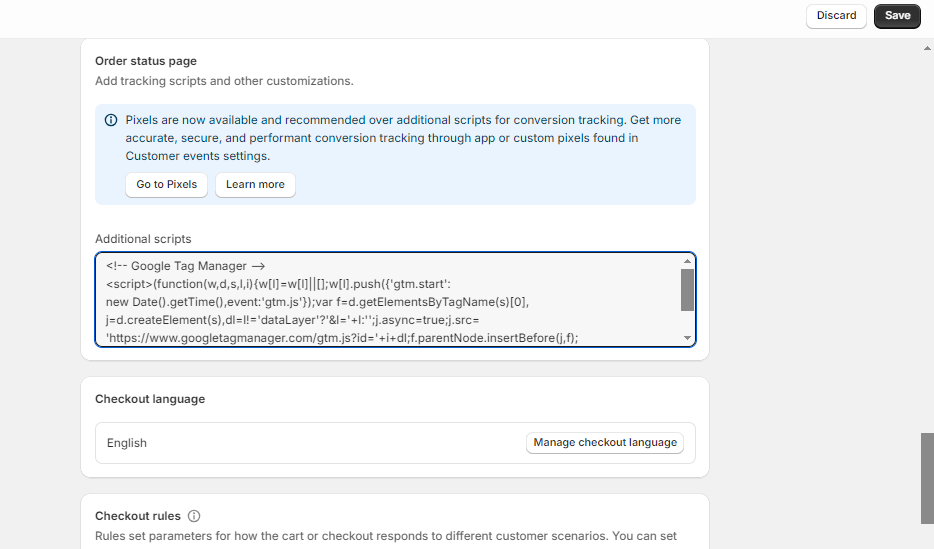
Step 2: Scroll down to see Additional scripts section

Step 3: You need to paste the “snippet 1” (the head code) into that section > Save.

Conclusion
Want to take your Shopify store to the next level? Consider using Google Tag Manager! It’s a handy tool that helps you track and understand your website’s performance. Whether you’re new to e-commerce or a seasoned pro, GTM can boost your business by providing valuable insights. Stay up-to-date with GTM and Shopify updates to make the most of your tracking strategies and keep your store on top! Happy tracking!
Already installed Google Tag Manager to your Shopify store? What’s next? Google Tag Manager functions to send data to Google Analytics 4, so that you can track and analyze your website’s traffic on this platform. Let’s find out how to set up all the remaining tasks related to GA4.
FAQs
Generally, if you use it wisely, GTM won’t cause much slowdown. Just keep an eye on the tags you’re using and audit your GTM container regularly for smooth sailing.
No worries! Look for apps approved by Shopify that make GTM integration easy-peasy without touching code. Or, you can always get help from a web expert or a digital marketing whiz.
After embedding the Google Tag Manager snippets into your Shopify theme, here’s a simple method to verify its installation:
1. Navigate to Google Tag Manager, go to Workspace, and click on Preview.
2. Open your Shopify store in a different browser tab.
3. Use GTM or other browser extensions to check if GTM has been connected and events are tracked on your website.
It’s good to give them a check-up every few months. That way, you’ll keep your tracking accurate and in tune with what your business needs. And stay alert for any updates from Shopify or Google that might shake things up!