Hydrogen is a Shopify’s React-based framework for building custom storefronts that gives you everything you need to start fast, build fast, and deliver the best personalized shopping experiences.
Requirements:
- Node v14+
- Yarn
Create Shopify private app to get Storefront access token
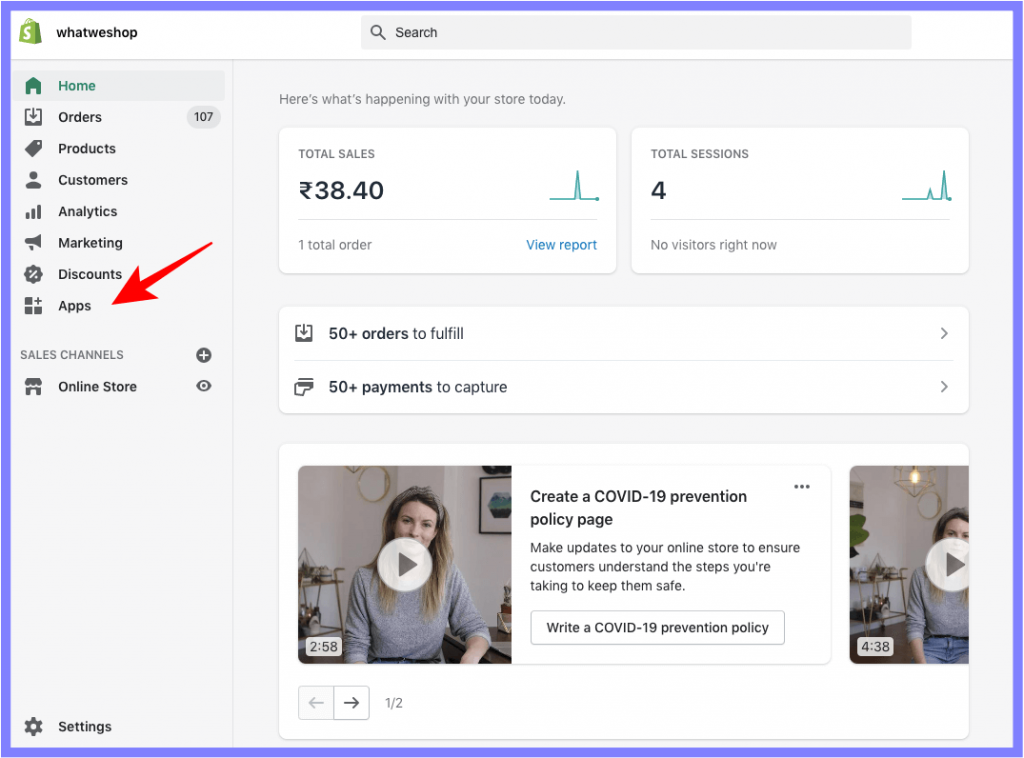
Step 1: Log in to your Shopify store and navigate to the Apps section.

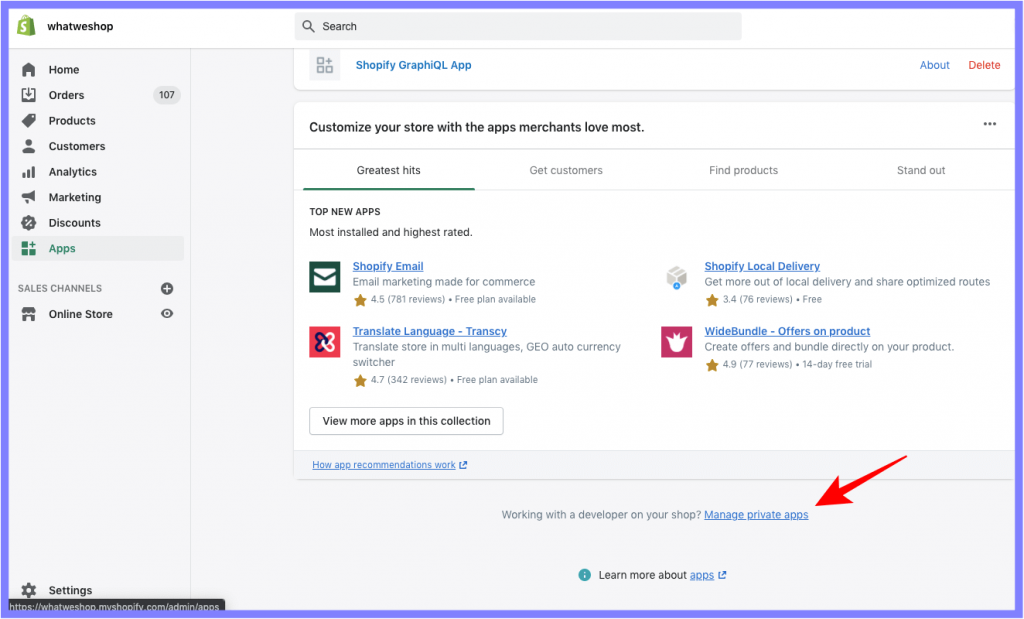
Step 2: Take yourself to the bottom of the page and click on ‘Manage Private Apps’.

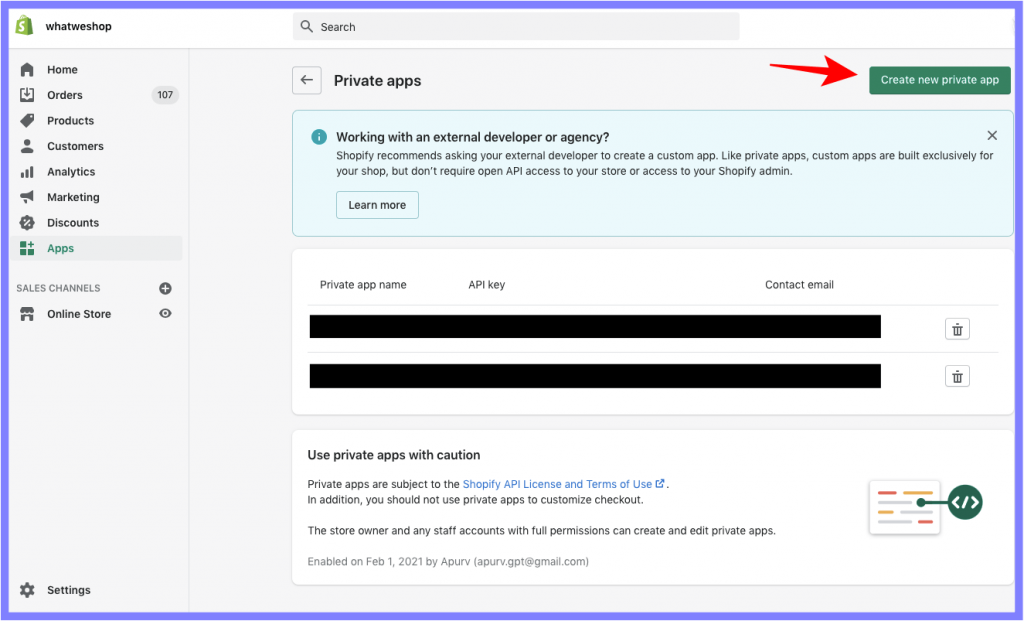
Step 3: Now click on ‘Create New Private App’

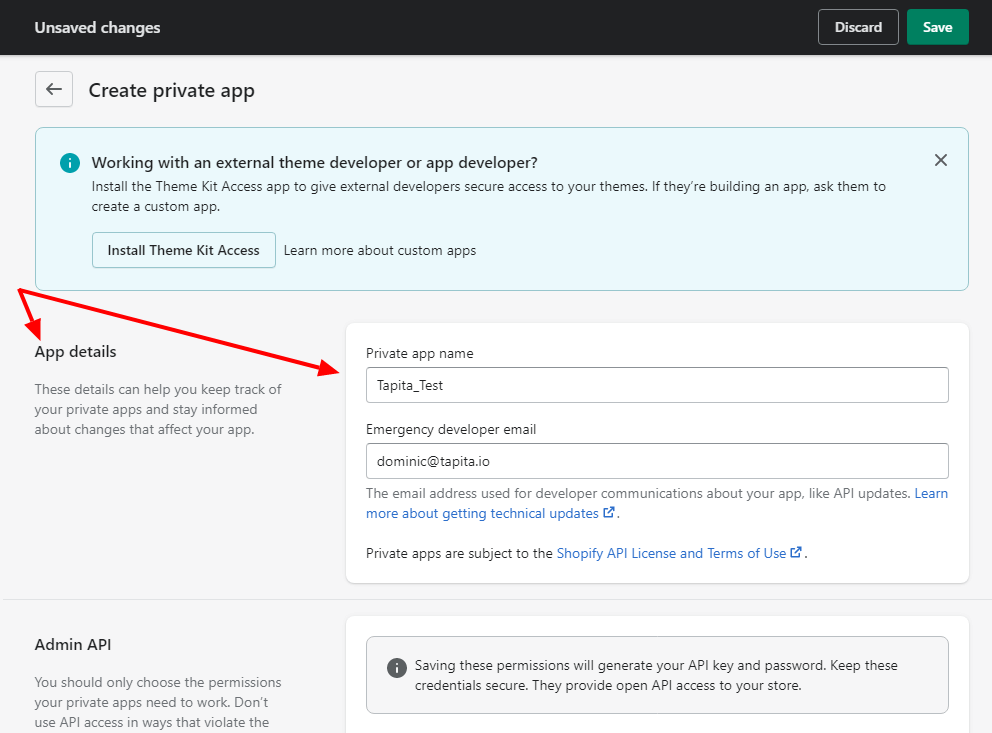
Step 4: Enter the App details by Filling up the ‘Private App Name’ and ‘Emergency Developer Email’ (this can be your email address).

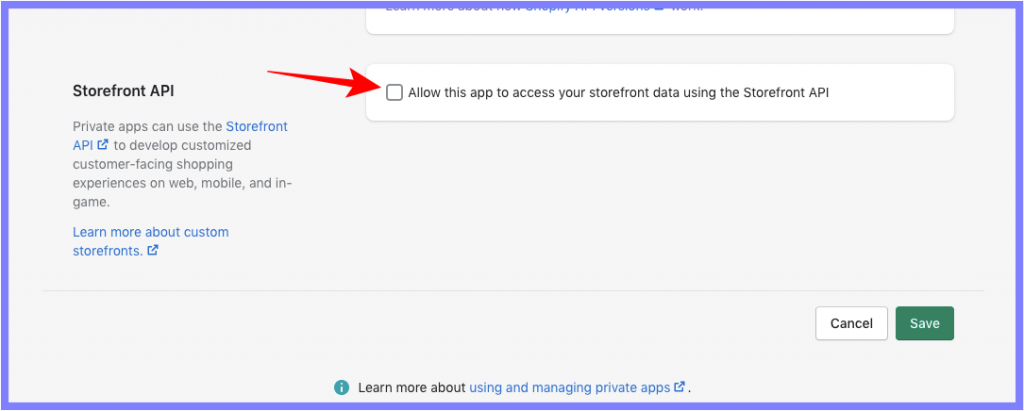
Step 5: Now, click on “Allow to access storefront data using the StoreFront API”

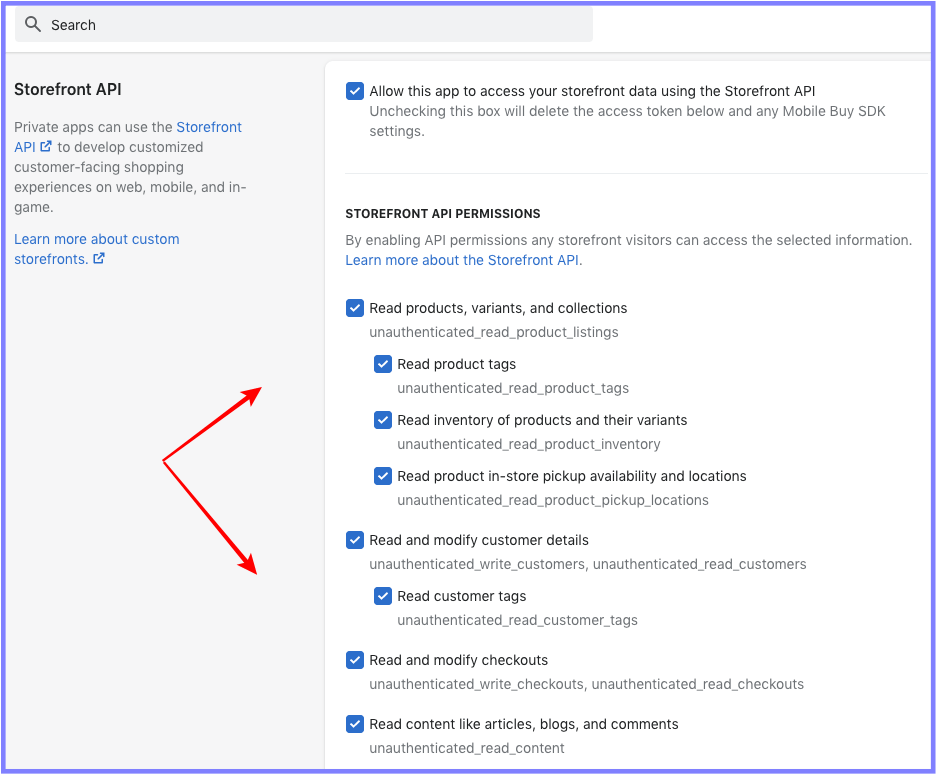
Step 6: Check all boxes to give all permissions:

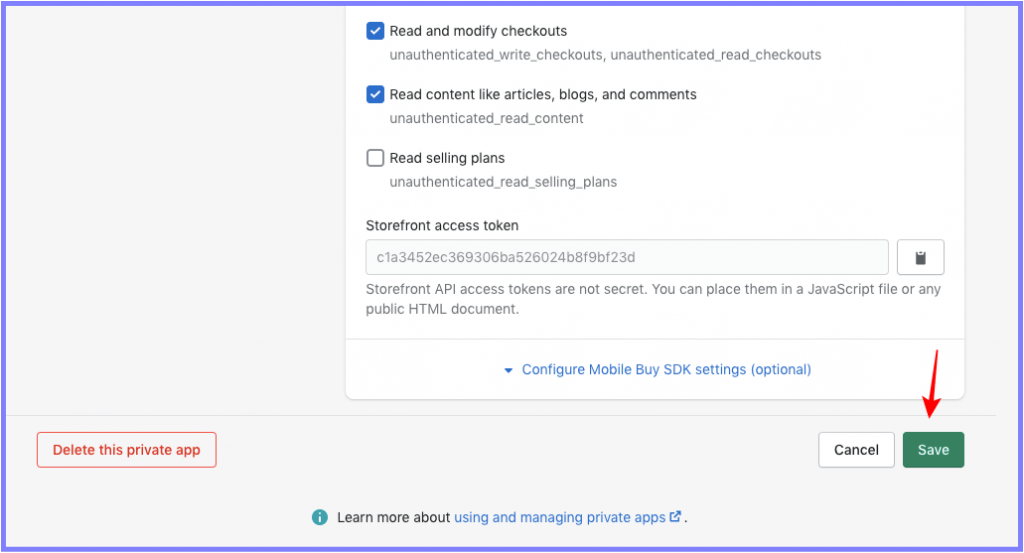
Now, click on ‘Save’ at the bottom of the list to create the app. In the Popup, Click on ‘Create App’ to end the creation.

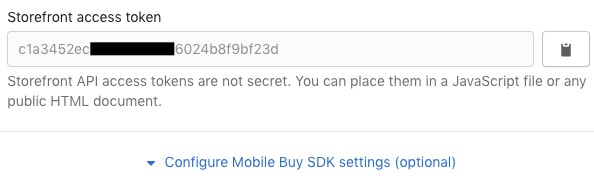
Done! Now copy the Storefront access token to use in the next steps.

Get Tapita Integration Token
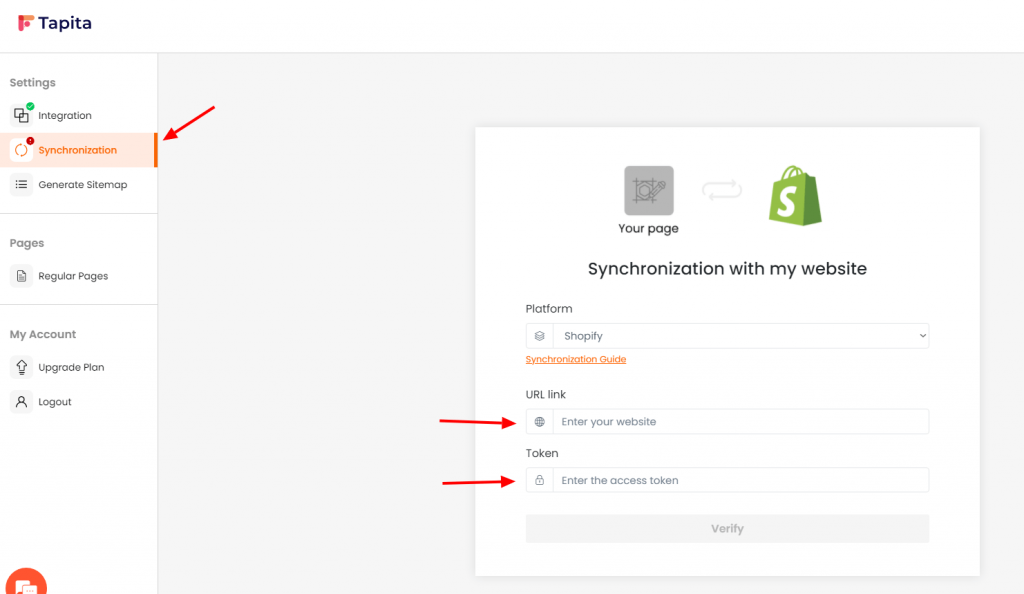
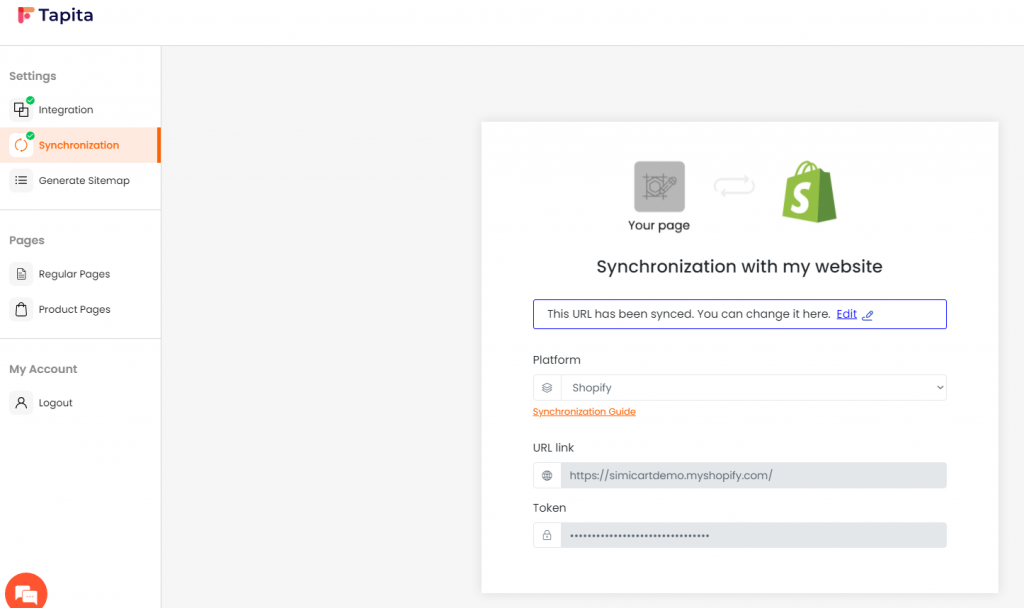
In your Tapita account, go to Synchronization tab. Enter your URL link and Token:
- URL link: your store’s base URL
- Token: the Storefront access token that you got in the above step

Then, click Verify.

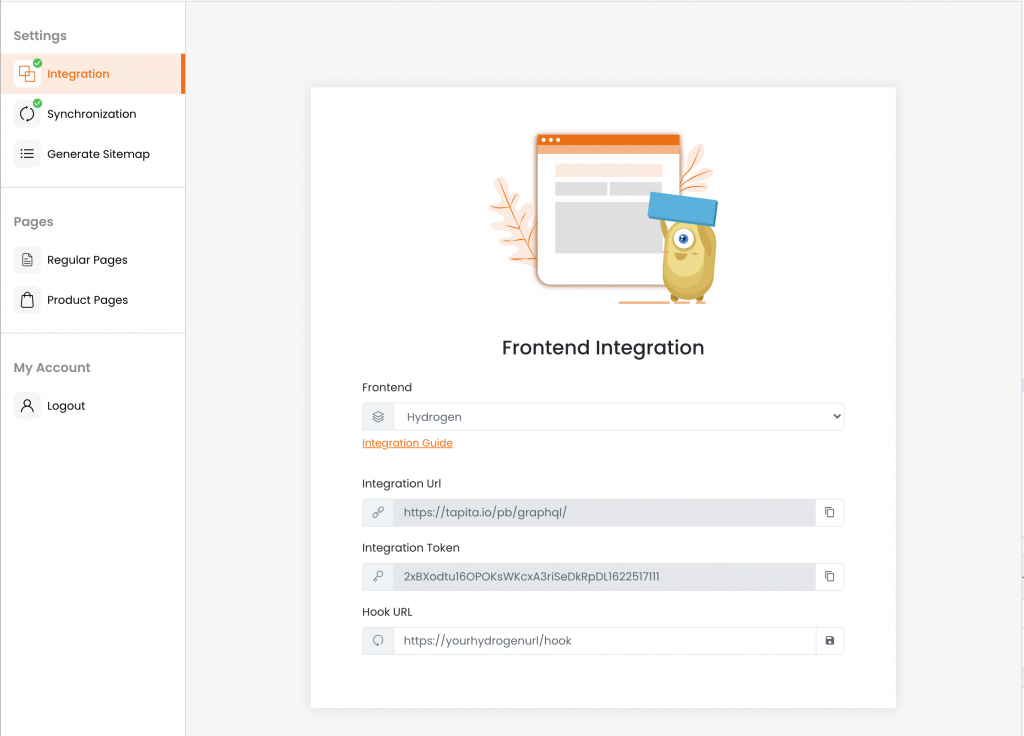
Then, go to Integration tab. Copy the Integration Token to use in the next step.

Clone Tapita Hydrogen repo
git clone https://github.com/TapitaCommerce/hydrogen-pagebuilder
Run this command:
yarn
Copy the content of the file .env.sample into a new file and name it .env. Then, change the value at this line
const integrationToken = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx';
into the Integration Token copied above.
Then, run this command:
yarn dev
Previewing a production build
To run a local preview of your Hydrogen app in an environment similar to Oxygen, build your Hydrogen app and then run yarn preview:
yarn build yarn preview
Building for production
yarn build
