Magento PWA Studio is a set of developer tools that allow for the development, deployment, and maintenance of a PWA storefront on top of Magento 2 stores. It uses modern tools and libraries to create a build system and framework that adheres to the Magento principle of extensibility.
https://github.com/magento/pwa-studio
Integrate PWA Studio frontend
Clone Tapita PWA Studio repo
Scenario 1: If you use @magento/create-pwa package
From the root directory of your PWA Studio project, clone the repository:
git clone https://github.com/Simicart/pagebuilder-module-pwa-studio @simicart/pagebuilder-module-pwa-studio/
Modify these lines in package.json file at the root folder as below:
"dependencies": {
...
"@simicart/pagebuilder-module-pwa-studio": "link:./@simicart/pagebuilder-module-pwa-studio"
},
"devDependencies": {
"simi-pagebuilder-react": "^1.3.4",
...
},
Scenario 2: If you clone Magento PWA Studio from GitHub (https://github.com/magento/pwa-studio)
Go to packages/venia-concept, then clone the repository:
git clone https://github.com/Simicart/pagebuilder-module-pwa-studio @simicart/pagebuilder-module-pwa-studio/
Modify these lines in packages/venia-concept/package.json file as below:
"dependencies": {
...
"@simicart/pagebuilder-module-pwa-studio": "link:./@simicart/pagebuilder-module-pwa-studio"
},
"devDependencies": {
"simi-pagebuilder-react": "^1.3.4",
...
},
Install and start project
yarn install && yarn run watch
Synchronize Magento 2 backend
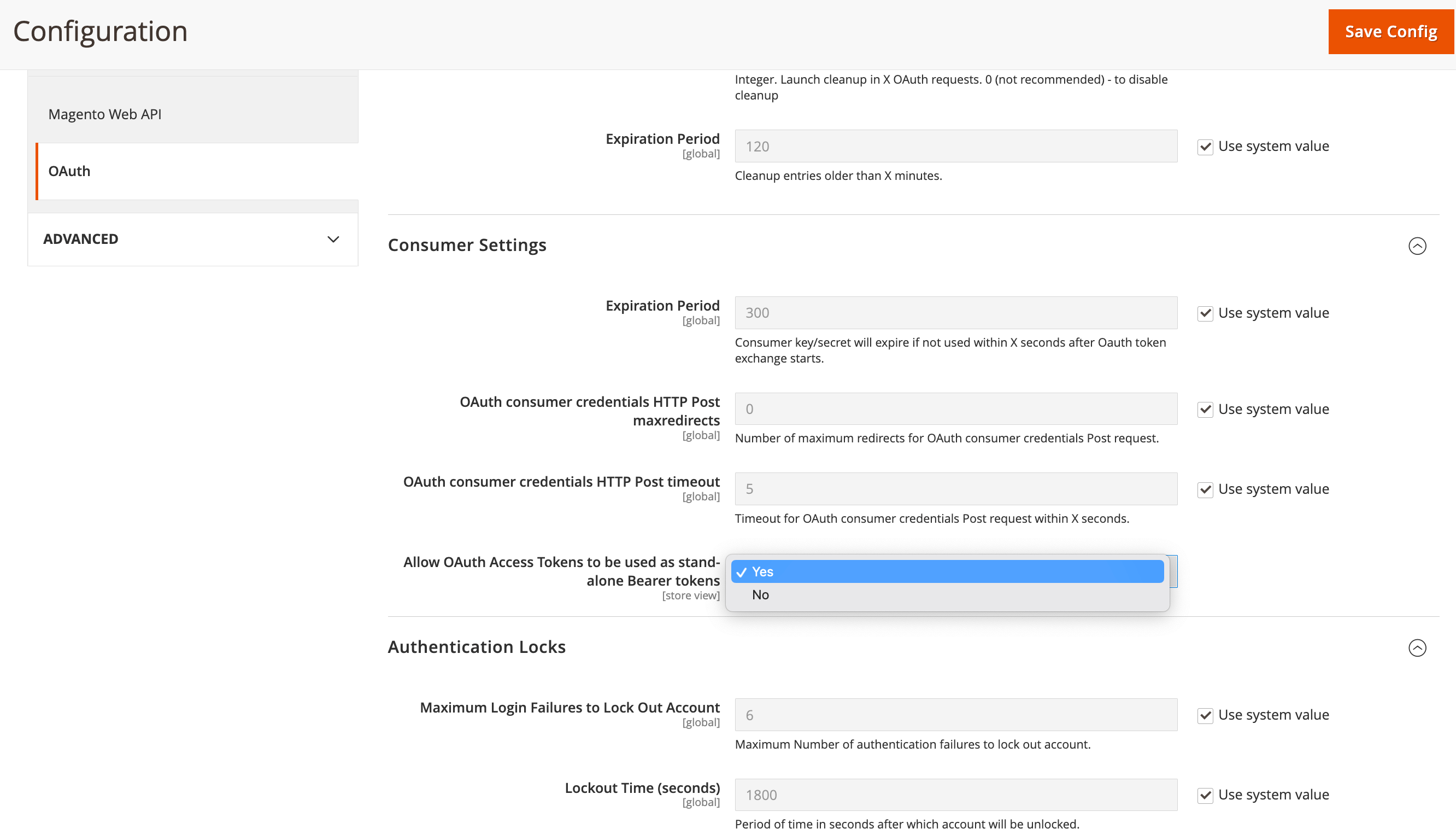
In your Magento backend, go to Stores > Configuration > Services > OAuth. Then, go to Consumer Settings > Allow OAuth Access Tokens to be used as stand-alone Bearer tokens, and set it to Yes.

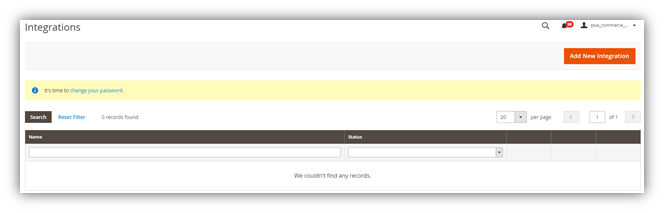
Then, go to System > Extensions > Integrations.
Click Add New Integration.

Enter a unique name for the integration in the Name field. Then enter your admin password in the Your Password field. Leave all other fields blank.
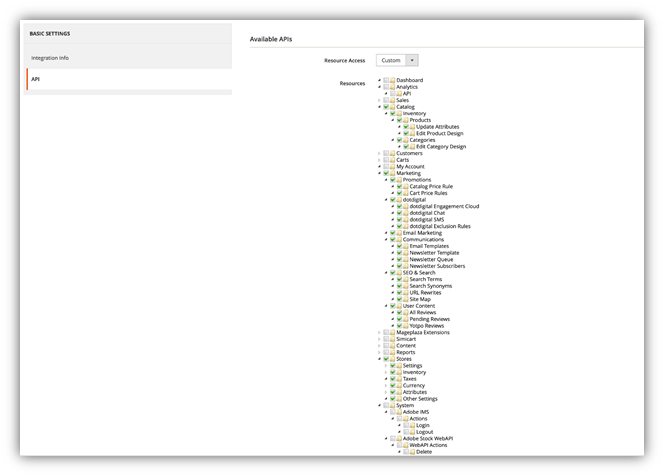
Click the API tab. Select the Magento resources the integration can access. You can select all resources, or select a custom list with at least those items (and children) selected: Catalog, Marketing, Stores

Click Save to save your changes and return to the Integrations page.
Click the Activate link in the grid that corresponds to the newly-created integration.
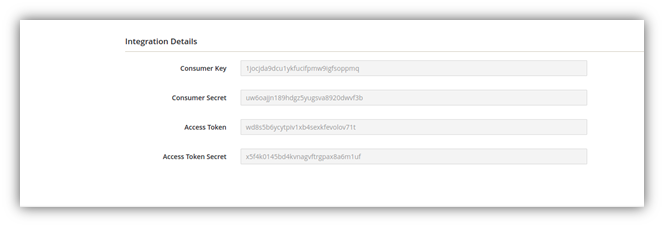
Click Allow. A dialog similar to the following displays:

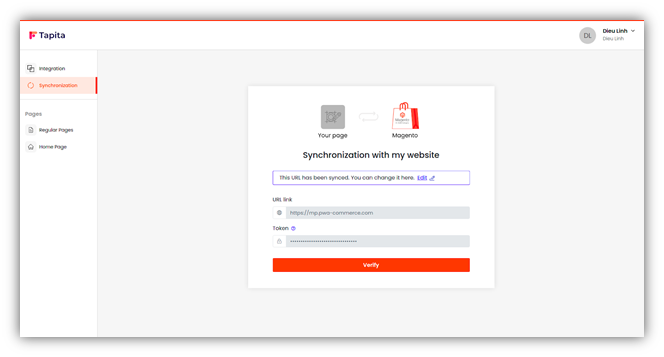
Copy the Access Token. Go to your Tapita Dashboard > Synchronization.

- URL: the base URL of your Magento website
- Token: the Access Token that you can get in the previous step
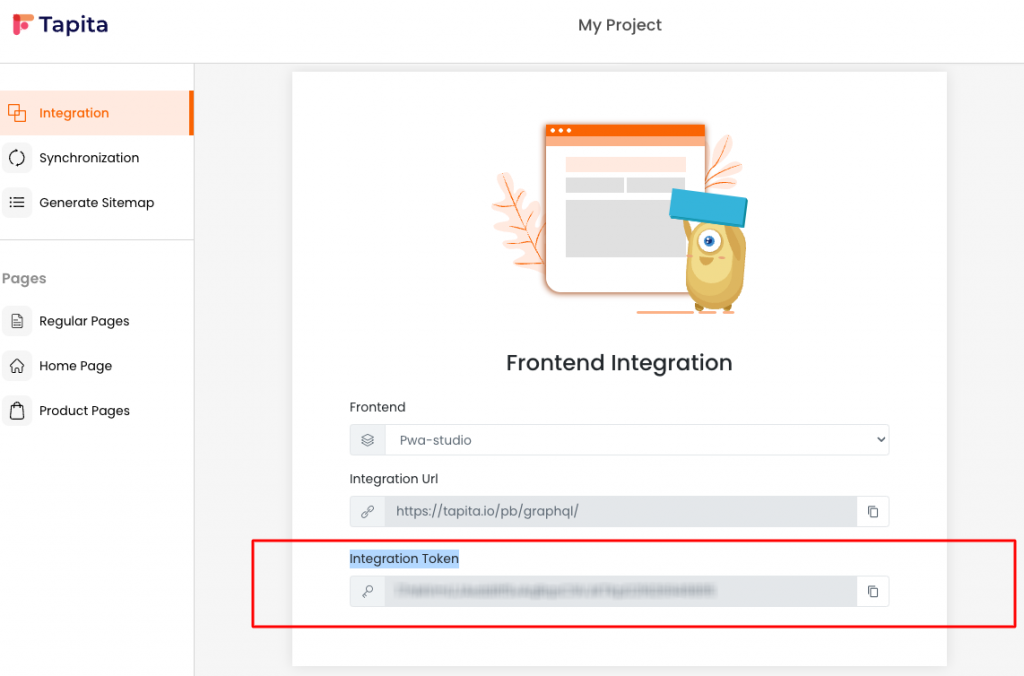
Go to Integration tab and click Generate Token. Then, copy the generated Integration Token to use in the next steps.

Open the file src/override/magentoRoute.js and change the value at this line to the Integration Token you got in previous step.
const integrationToken = 'xxxxxxxxxxxxxxxxxxxxxx';
Then, run this command
yarn run watch
Done!
