Are you about to launch your Shopify store but aren’t quite ready for customers yet? Maybe you’re still adding products, finalizing your branding, or waiting for inventory to arrive. Whatever the reason, it’s essential to have a “Coming Soon” or “Under Construction” page that informs potential customers about your store’s status and encourages them to return when it’s fully functional.
In this guide, we’ll walk you through the process of creating an effective Shopify Under Construction page that includes a hook to keep potential customers engaged and interested in your brand.
Why use a Shopify Under Construction page
An Under Construction page serves as a placeholder for your Shopify store while it’s still in development. It lets customers know that your store is not yet open for business and provides them with a sneak peek of what’s to come.
Here are a few reasons why you should consider creating an Under Construction page for your Shopify store:
- Build anticipation: An Under Construction page is an excellent way to build anticipation for your store’s launch. By providing a glimpse of what’s to come, you can create excitement around your brand and attract potential customers who are interested in your products.
- Collect email addresses: An Under Construction page typically includes a sign-up form where visitors can submit their email addresses to receive updates on the store’s progress. This is a great way to start building your email list before your store even launches.
- Improve SEO: An Under Construction page can also improve your store’s SEO. By including relevant keywords and meta descriptions, you can help your page rank higher in search engine results pages (SERPs).
- Security: Putting your Shopify store under construction can also help keep your website secure while you’re making changes or updates.
Now that you understand the benefits of an Under Construction page let’s dive into how to create one for your Shopify store.
How to put your Shopify store under construction
Creating an Under Construction page in Shopify is a straightforward process. Here are the steps to follow:
Step 1: Log in to your Shopify account
Log in to your Shopify account using your username and password. Once you’re in, click on “Online Store” on the left-hand menu.
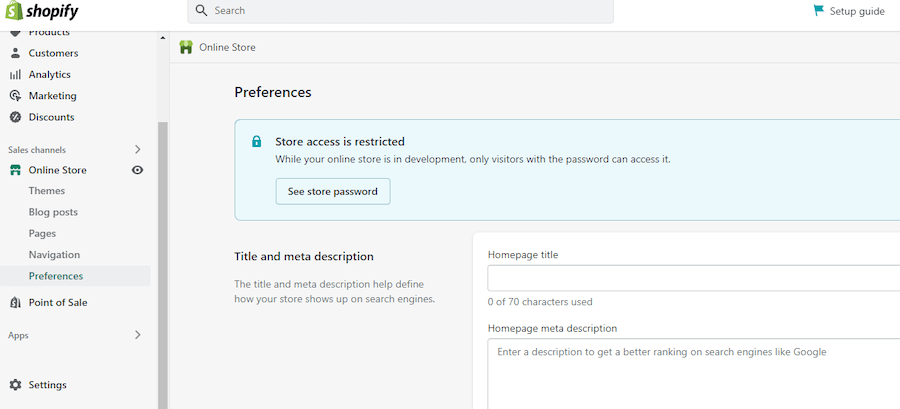
Step 2: Navigate to the “Preferences” section
Under “Online Store,” click on “Preferences.”

Step 3: Find the “Enable Password” option
Scroll down until you see the “Enable Password” option. Toggle the switch to the right to turn it on.
Step 4: Customize your message
Once you’ve enabled the password, you can customize the message that your customers will see when they try to access your website. You can include a message explaining why your site is under construction and when it will be back up.
Step 5: Set your password
Finally, set a password that your customers will need to enter to access your website. Make sure to choose a strong password that’s difficult to guess.
That’s it! Your Shopify store is now under construction, and visitors will be directed to your password page until you’re ready to launch your site. Remember to keep your password handy so that you can access your store during the construction phase.
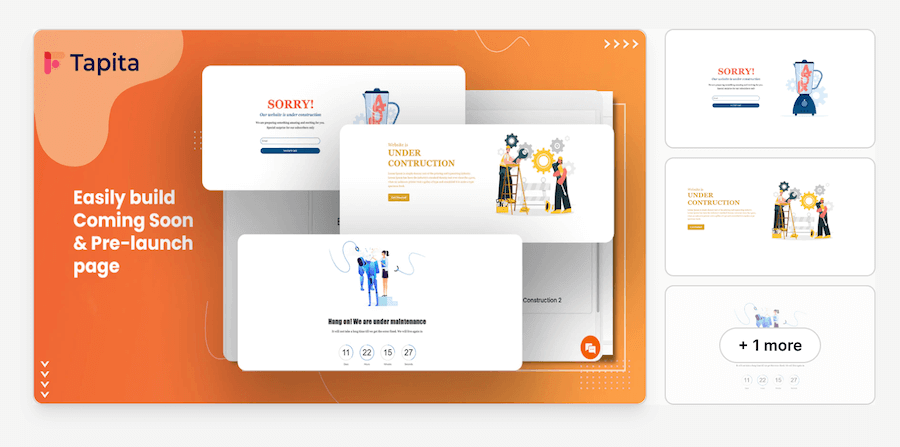
Set up a Shopify Under Construction page with Tapita Coming soon/Pre-launch

Outstanding features
Are you getting ready to launch your online store or take your website down for maintenance? Tapita Coming Soon/Pre-launch is the perfect solution to help you create an eye-catching pre-launch page that will capture your audience’s attention.
1. Multiple beautiful templates
Tapita comes with a library of beautiful templates which are designed by professional designers. You can quickly select a template that fits your product or service and customize it according to your preferences.
2. Drag-and-drop builder
Tapita’s drag-and-drop builder makes it easy to customize your Coming Soon page. You can easily add, remove, or rearrange different elements, such as text, images, videos, and buttons. This feature allows you to create a page that matches your brand identity and captures the attention of your target audience.
3. Multiple countdown timer designs
One of the most effective ways to build excitement around your launch is by adding a countdown timer to your Coming Soon page. Tapita offers multiple countdown timer designs that you can choose from. You can set the timer to any duration you like and customize its appearance to match your page’s design.
4. Email subscription forms
Tapita allows you to add email subscription forms to your Coming Soon page. This feature allows you to capture the email addresses of potential customers who are interested in your product or service. You can use these email addresses to build your email list and keep your audience updated on your launch progress.
5. Multiple drafts and version control
Tapita allows you to create multiple drafts of your Coming Soon page and save them for later. This feature is useful if you want to try different designs or content strategies and see which one performs better. You can also publish the version you like the most and keep the others as backups.
6. Fully responsive on different devices
Tapita’s templates and designs are fully responsive on different devices, including mobile, tablet, and desktop. This feature ensures that your Coming Soon page looks great and functions properly on all devices, giving your audience a seamless user experience.
How to use Tapita Coming soon/Pre‑launch
Using Tapita is easy and straightforward. Here are the steps to create your Coming Soon page:
- Install Tapita Coming Soon/Pre-launch app.
- Select a template from the library or create a new one from scratch.
- Customize the template using the drag-and-drop builder, countdown timer, and email subscription form.
- Preview the page on different devices to ensure that it looks great and functions properly.
- Save the page as a draft or publish it to make it live.
Common mistakes to avoid while creating Under Construction page
Creating an Under Construction page for your Shopify store is essential to provide a positive user experience and build anticipation among your visitors. However, there are a few common mistakes that you should avoid while creating an Under Construction page.
- Using too much information
One of the most common mistakes is providing too much information on the Under Construction page. While it’s important to inform visitors about your store’s progress and expected launch date, providing too many details can overwhelm and confuse them. Keep your message simple, straightforward, and to the point.
- Complicated design
Another mistake is using a complicated design for the Under Construction Page. Your visitors should be able to understand the purpose of the page immediately. Using a simple design with a clear message, catchy headline, and relevant images can create a positive impact on visitors.
- Lack of call to action
Many store owners make the mistake of not adding a call to action (CTA) to the Under Construction page. A CTA can encourage visitors to take action, such as signing up for your email list, following your social media accounts, or adding your store to their bookmarks. Make sure to add a clear and relevant CTA to your Under Construction page.
- Not updating the page
Finally, not updating the Under Construction page regularly is a common mistake. Your visitors would want to know the progress of your store and the expected launch date. Therefore, it’s essential to update the page regularly with new information, such as the progress of your store’s development, new features, or an updated launch date.
By avoiding these common mistakes, you can create an effective Under Construction page that engages visitors and builds anticipation for your store’s launch.
Conclusion
In conclusion, an under construction page is an essential tool for any Shopify store owner who wants to make changes to their website without negatively impacting their customers or SEO. It not only informs visitors that your store is temporarily unavailable but also creates excitement for its launch. By following the steps outlined in this guide, you’ll be able to create a professional-looking under construction page that effectively communicates with your customers and keeps them engaged while you work on your website. Remember to keep your page simple, clear, and mobile-friendly, and to update your visitors on the progress of your changes. With these tips, you’ll be well on your way to a successful website launch.